1.4 is now in beta – and it involves some fairly big restructuring of the form customiser. Although these changes do not effect how the forms work or appear on your site, they make customising your booking forms even easier than before.
Given the big changes, I’m quite keen to see this sit a while in beta to ensure the changes haven’t broken anything. If you want to help, or just want to get hold of it early, then please fill in the form at the bottom of this page.
Most changes (there have been some CSS class changes) are all under the hood, and all things going well, you shouldn’t actually notice much change to the booking form.
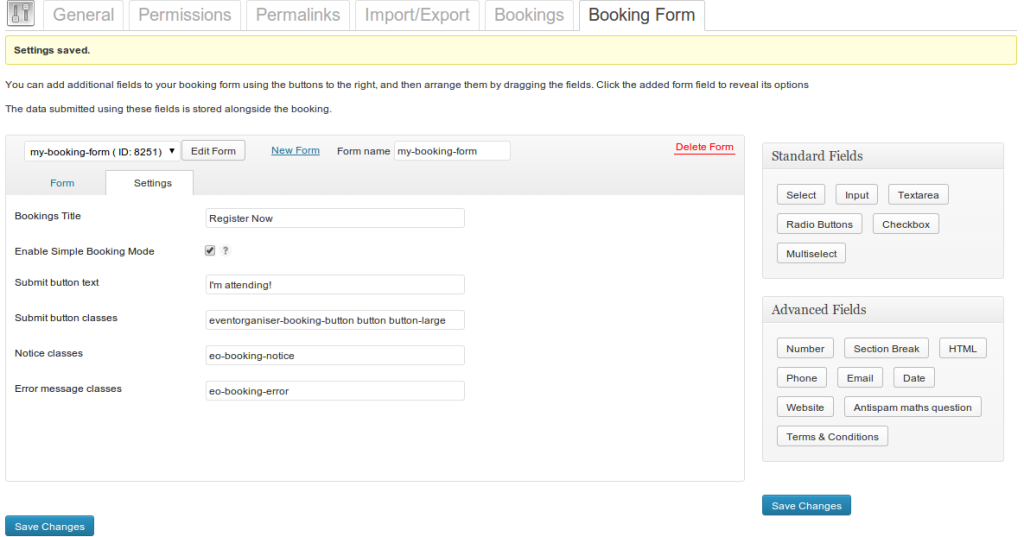
Booking Form Settings Tab
First up, a tab interface has been added which reveals settings for the booking. This includes options for changing the title of the booking form section (default: “Bookings” ), the text for the submit button, as well as various classes used (which will help you integrate the form into your theme if your theme uses classes for alerts/buttons).
These settings give you a slightly limited control of the booking form – for complete control you’ll need to edit the templates.
There’s also an option: “Enable Simple Booking Mode”
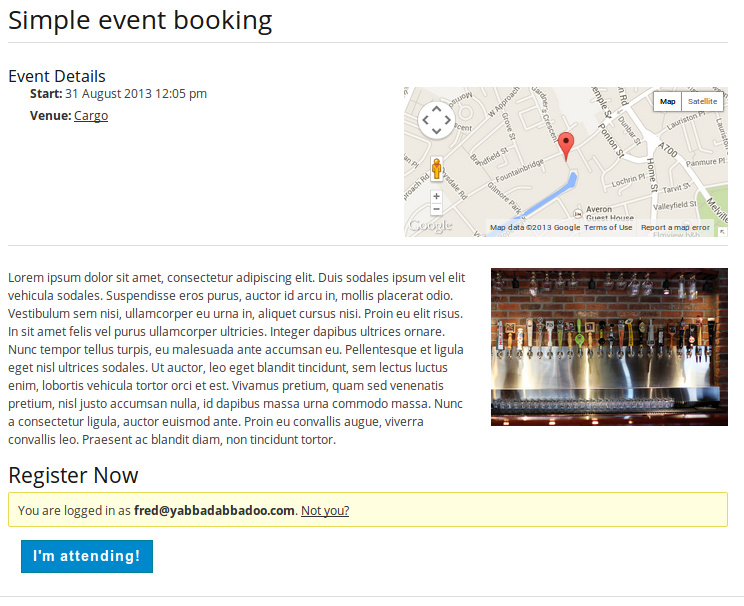
Simple Booking Mode
A common request has been the desire to have a simplified booking form: a lot of users don’t have multiple tickets on sale for an event, and don’t want/expect the user to be purchasing more than 1. In deed in a lot of cases it seems you just wanted to be able to register attendance (with no ticket / cost details involved).
Well, as of 1.4 you can do that with “Simple Booking Mode” enabled. However, for it take effect the following conditions must be met:
- The option is enabled
- There is only one ticket type on sale for the event
- The event is non-recurring or you’re booking by series. I.e. users do not have to select a date prior to booking.
Under those conditions the ticket and date selection are completely suppressed. And, as is the case already, if you’re only ticket is free and/or you only have one gateway enabled – the gateway option is hidden. So you’re booking reduces down to a very simple, one-click registration form:
Booking Form Functions and Shortcodes
1.4 will allow you to display the booking form anywhere on your site.
You can do this also by using the booking form function: eo_get_booking_form() – which returns the HTML mark-up for the booking form – in your theme templates.
Or you can use the shortcode [event_booking_form event_id="{EVENT ID}"] in any page.
If needed, you can prevent the bookings section from being added to the bottom of the event page with the following:
add_filter( 'eventorganiser_pro_get_option_disable_automatic_form', '__return_false' );Booking Form Templates
The booking form handling has been completely revamped to to make it easier for other plug-ins or themes to alter the booking for a specific purpose. Part of this change has included adding two new templates:
eo-booking-form.phpeo-ticket-picker.php
The first is responsible for the wrapping about the booking form (it displays notices, errors, the title of the booking section, triggers the display of the form fields and displays the submit button.
The second is responsible for how the occurrence and ticket picker is displayed. The aim here is to make this a lot more flexible, but if you wish the bundled javascript to work (this handles updating the booking amount and number of tickets) there are a few requirements – documentation for these and how to customiser the booking form will be available shortly.
Payment Gateway Class
The current method of adding payment gateways, as outlined in this tutorial, is a bit complex, and involves a lot of code which would be repeated across payment gateways. That’s needless code repetition, so 1.4 will be print with it the abstract class EO_Payment_Gateway.
The idea is that you can add your own payment gateway by extending that class and filling in the blanks. Since most of the code is handled in the parent class that drastically cuts down on the code you have to do. Documentation of this class and how to add your own gateway will be published shortly.
On a related note, a Stripe gateway add-on is in the pipe-line. This will be available for purchase separately, but will be bundled for free for Developer license holders (including existing ones!). This gateway will allow you to take credit card payments without redirecting users away from your site
No Accounts Please!
A much requested feature is that you don’t want to present your users with the option of creating an account if they are logged-out and booking for an event. Well, with 1.4 that is now option. Just head the “Bookings” tab, and select an appropriate option for “Allow Logged-out Users to place bookings?“.
Functions added
A couple of functions have been added, including:
eo_get_event_tickets_on_sale()– Likeeo_get_event_tickets()but filters out those which are currently on sale.eo_get_booking_form()– Returns the HTML mark-up for the event’s booking form.eo_form_select_month()– helper function displays a drop-down of monthseo_form_select_year()– helper function displays a drop-down of years (from now to +20 years)
Important: Change to CSS classes
Although most changes are all “under the hood”, some CSS classes have changed which may cause a change in the appearanace of the booking form in a minority of cases there may. A general rule of thumb is:
If you haven’t edited your theme’s
style.cssto accommodate the booking form you shouldn’t notice much change.
What’s changed?
Some CSS classes and IDs added to the booking form have changed, in particular, they should be prefixed with eo-booking-. This is to make them consistent and easier to predict.
Here’s a brief summary of the classes (most have not changed):
- The booking form section is wrapped in a
.eo-bookings - Errors and notices are wrapped in
.eo-booking-error. and.eo-booking-noticesrespectively. These can be changed from the booking form settings tab (see below). - The booking form
<form>is given the ID#eo-booking-form. - Each form element is wrapped in
.eo-booking-field - Form element labels are given the class
.eo-booking-label - Each field input is given
.eo-booking-field-[type] - The ‘purchase row’ (including booking button) has the class
.eo-booking-purchase-row - The booking button has the class
.eo-booking-button. This can be changed from the booking form settings tab (see below). - If present the log-in form is given the ID
#eo-booking-login-form
And for the date/ticker picker: – #eo-booking-occurrence-picker is given to the date picker – #eo-booking-ticket-[ticket-id] is given to each ticket row – .eo-booking-ticket-name / .eo-booking-ticket-qty / .eo-booking-ticket-price are given to the appropriate cells – .eo-booking-total-row is given to the ‘total’ row
The # and . are not actually present, they are there to indicate if its a class or and ID`.
With the new booking form options and the ability to over-ride the ticket-picker template, and booking form template most of these classes can be removed or changed. Documentation on the classes will be made available, but if you have any questions, just ask.
If you notice anything not matching the above pattern, please report this as a bug!
If these changes adversely effect the booking form, and you need assistance in correcting anything, help is at hand.
Looking Ahead
There’s another reason for these changes, and that’s to make building upon the form customiser a lot easier. In particular one feature currently being worked on is Priced fields. Priced fields are form fields (select, radio, or checkbox) which add – or subtract – an amount from the checkout price, depending on the option selected. For example, booking fees, ticket posting, paid-for extras etc.
This is currently planned for 1.5.
Future Add-ons
It was recently announced the beta-versions of a couple of add-ons: custom venue marker and iCal sync. These are now out of beta and we’ll be launching them during next week. These add-ons do not require Pro, and are available to be purchased separately – but will be included for free with the Business and Developer licenses of Pro. If at the time of launch you’re an existing Business or Developer customer, these add-ons will be made available to you for free upon request.
We’ve also got other add-ons which will be available as beta-versions shortly, so you keep your eyes peeld:
Event Board
Display events on a responsive poster-board.
Stripe Payment Gateway
Accept credit card payments on your site for bookings via Stripe. This add-on requires Pro.
Discount Codes
Create discount codes and add a discount code field to your booking form. Discount codes:
- Can be for a flat amount or percentage
- Can be valid for a specified time-range or indefinitely
- Can be use-limited
- Can be configured so as only to be valid when the user purchases a certain number of tickets or the checkout price reaches a certain amount.
This add-on obviously does require the Pro add-on, and will be bundled for free in the Developer license.