Hi,
in your example website, you have a page which produces a nice list of events, with pictures and cool headings for each event.
When I use the shortcode, I simply get a bulleted list.
Where are the instructions for nicer looking lists? Are there any template pages that can be installed?
Is there a ‘posterboard’ style list?
Thanks

Joel
Hi Joel,
The event list shortcode – by default – just lists events a bullet-pointed list (this was its original intention) – but you can change the template so that it displays the events in any format. However, the pages you’re referring to are generated from templates by WordPress. You can edit these templates to suit your theme.
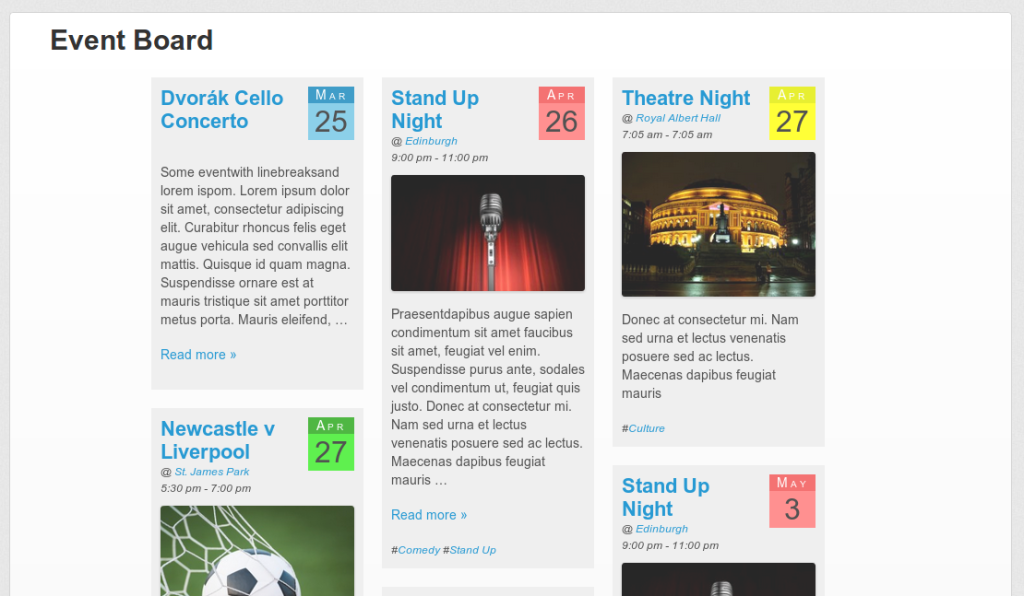
Regarding a posterboard style, this is something I’ve been playing with:

which also includes optional venue/category filters.
It’s not finished yet as there are some issues with fetching more events with the filters applied. I hope to get a beta rolled out soon.

Stephen Harris
Stephen Harris 10 years, 8 months ago.
Stephen Harris 10 years, 8 months ago.