This much awaited update introduces a number of significant improvements.
Booking form templates now over-ridable by themes
Previously only the (overall) booking form, and ticket picker were ‘templated’ (where templates are provided, and can be replaced by creating a template of the same name in your theme).
Now, every field element is templated, giving you greater flexibility for fine-tuning the booking form.
The default templates can be found in event-organiser-pro/templates/booking-form/. The files follow the name format, eo-booking-form-{element-type}.php
Conditional logic API
While at present there is no UI, elements can be made to appear (or disappear) subject to one or conditions. This done by setting the element’s conditional_logic attribute, which accepts a multi-dimensional array:
action– The action to perform if the conditions succeed.'show'or'hide'.gate– The logical gate applied to the conditions.'all'or'any'. I.e. Perform action if all/any conditions hold- ‘conditions’ – An array of conditions. Each condition is an array indexed by
- ‘target’ – The ID of the element to compare a value against
- ‘value’ – The value to compare against the value of the target element
- ‘operator’ – The operator to use to compare the two above. One of ‘equals’, ‘notequals’, ‘greaterthan’, ‘lessthan’, ‘contains’, ‘notcontains’
An example will clarify this. In the following we create an radio list that allows us to toggle whether the submit button appears or not:
add_action( 'eventorganiser_get_event_booking_form', 'add_conditional_logic_to_booking_form', 10, 2 );
function add_conditional_logic_to_booking_form( $form, $event_id ){
//Retrieve a field
$checkbox = EO_Booking_Form_Element_Factory::create( array(
'type' => 'radio',
'id' => 'submit-button-toggle', //Must be unique in the form. You should not use 'name', 'ticketpicker', 'gateway' or 'email' as an ID,
'options' => array( 'hide' => 'Hide Button', 'show' => 'Show Button' ),
'label' => 'Select an option:',
'selected' => 'hide',
) );
$form->add_element( $checkbox );
$button = $form->get_element( "submit" );
$conditional_logic = array(
'action' => 'show', //or hide. Action to peform
'gate' => 'all', //or 'any'. Logical gate
'conditions' => array(
array(
'target' => 'submit-button-toggle', //The other element to check against
'value' => 'show', //The value to compare against
'operator' => 'equals', //could be notequals, greaterthan, lessthan, contains, notcontains
)
),
);
$button->set( 'conditional', $conditional_logic );
}
Bookings forms can be exported & imported
This was a much requested feature. If you’ve created the intended booking form on a staging site, it’s now very easy to move that across to your live site.
To export – click the Export Form link at the bottom of the page (next to the ‘Save Form’). This will trigger the download of a .json file.
To import – click the Import Form link at the top of the customiser, you’ll be prompted to select a file. Select an export booking form (.json file) and click import. A new form shall be created for you, using this imported booking form. Please note: The imported booking form shall be given an entirely new ID. Form elements shall retain their ID.
Improved error feedback on form customiser
The form customiser now has verbose error messages. For the most uses the customiser has worked without any issues, but where problems do arise, this will more clearly identify the problem and help solve it – be it due to insufficient permissions or a server error.
Added filters for template option for admin e-mail.
Four new filters have been added to allow you to change the content template of admin notification e-mails when a booking is made/confirmed. These filters are
eventorganiser_notify_confirmed_booking_messageeventorganiser_notify_confirmed_booking_subjecteventorganiser_notify_new_booking_messageeventorganiser_notify_new_booking_subject
These hooks allow you to change the message/subject of the booking made/confirmed admin notifications, and you can use the e-mail placeholder tags.
To change, for example the confirmed booking notification subject & message:
function my_confirmed_booking_subject( $subject , $booking_id ){
return "Booking confirmed for %event_title% (%event_date{jS F Y}{ g:ia}%)";
}
add_filter( 'eventorganiser_notify_confirmed_booking_subject', 'my_confirmed_booking_subject', 10, 2 );
function my_confirmed_booking_message( $message , $booking_id ){
$message = '<hr style="color:#E6E8E6;background-color:#E6E8E6;height:1px;border:0">'
.'<h2 style="display:block;font-size:30px;font-weight:bold;line-height:120%;margin-right:0;margin-bottom:15px;margin-left:0;text-align:left;color:#333 !important">'
. 'Booking Confirmed'
.'</h2>'
.'<p> A new booking has been confirmed for %event_title% (%event_date{jS F Y}{ g:ia}%)</p>'
.'<h3 style="color:black;"> Booking #%booking_reference% for %event_title% %event_date% </h3>'
.'%tickets%'
.'<h3 style="color:black;"> Bookee </h3>'
.'<p><strong> Name: </strong> %display_name% </p>'
.'<p><strong> Email: </strong> %bookee_email% </p>'
.'<h3 style="color:black;"> Booking form </h3>'
.'%form_submission%'
.'<p>You can view the <a href="%booking_admin_url%">booking here</a></p>';
return $message;
}
add_filter( 'eventorganiser_notify_confirmed_booking_message', 'my_confirmed_booking_message', 10, 2 );
Whether the admin receives any of these notification e-mails depends on the settings in Settings > Event Organiser > Bookings.
Added e-mail tags
The following tags have been added in 1.10.0 and can be used for admin notification e-mails above or to e-mails sent to the bookee.
%bookee_email%– The bookee’s email%transaction_id%– The transaction ID as specified by the payment gateway (if applicable).%booking_admin_url%– The url to the edit booking page. Note this page is for users who manage bookings, bookees will not be able to access it.%organiser_email%– E-mail address of the event organiser%organiser_first_name%– First name of the event organiser (if provided)%organiser_last_name%– Last name of the event organiser (if provided)%organiser_display_name%– The event organiser’s ‘display name’ as set in their profile%organiser_username%– Username of the event organiser%site_name%– Name of the site, as set in Settings > General%site_url%– Url of the site, as set in Settings > General
The documentation has been updated to reflect this.
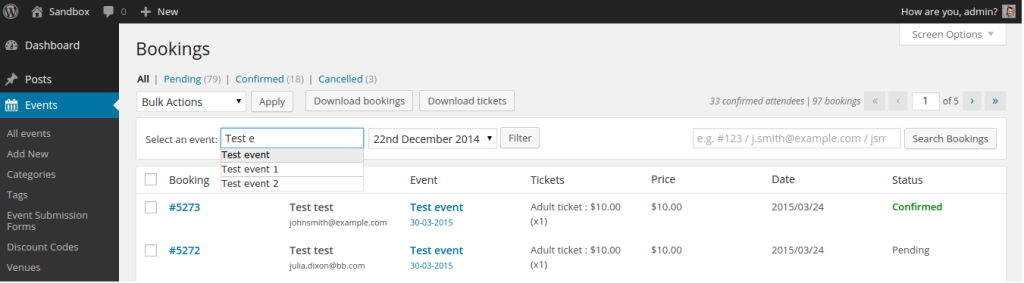
Added admin event bookings search
It’s now easier to find bookings for a specific event (and event occurrence), using the filter at the top of the bookings admin page.

Simply begin typing an event name to view of list of matching events. If you’re selling tickets ‘by date’, then once an event is selected a drop-down of dates shall appear from which you can select a specific occurrence to filter by.
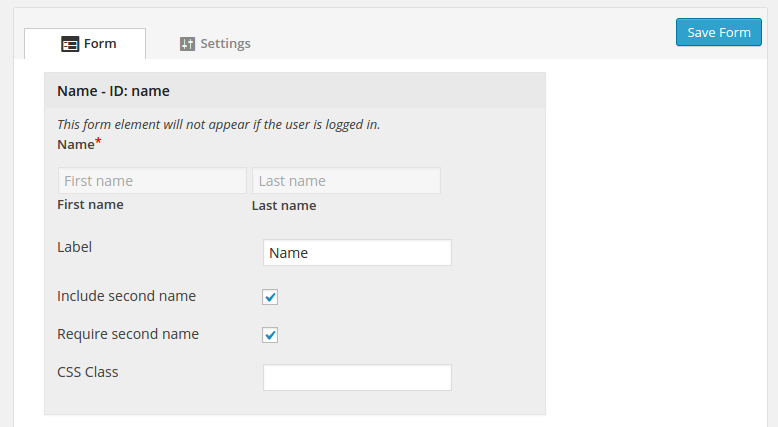
Require a last name
There is now a UI option to configure whether or not a last name is required to be given. Please note that at present, if the user is logged-in, then the name field is removed and the user is not asked to provide a first or last name. A logged-in user is not asked for a first/last name even if they have not provided one in their profile.

Required address subfields
Previously when an address field was required, it was simply required that the user enter something in at least one of the subfields. In this update that changes. When an address field is required the user must enter a value for all subfields that appear with the exception of the second line field which, if present, is still optional.
It is expected that this will fit most use cases. If however you want to alter which subfields should be required then you can use the following snippet:
Note: Address subfields are only required if the address field is itself required. Address subfields which are not selected to be displayed (as per the field settings) are never required (obviously).
Improved booking form feedback
With this update, “in-line” error messages for invalid/incomplete form fields has been added. For some fields (specifically name, address and number fields) in case of erroneous user input an error message will appear beneath the offending field. These error messages not only make it easier to determine which fields need correcting, but also how to correct the error.
In-line error messages will be rolled out to other fields in future updates.
Improved booking form API
The booking form API has been improved considerably while maintaining backwards compatibility. It is now recommended to use the factories when creating elements (EO_Booking_Form_Element_Factory::create). For example, to add a checkbox field to the booking form programatically:
add_action( 'eventorganiser_get_event_booking_form', 'add_field_to_booking_form', 10, 2 );
function add_field_to_booking_form( $form, $event_id ){
//Create a field
$checkbox = EO_Booking_Form_Element_Factory::create( array(
'type' => 'checkbox',
'id' => 'my-unique-id', //Must be unique in the form. You should not use 'name', 'ticketpicker', 'gateway' or 'email' as an ID,
'label' => 'Select an option:',
'options' => array( 'A' => 'Option A', 'B' => 'Option B', 'C' => 'Option C' ),
'required' => true, //Default is false
'description' => "Pick one of the options",
) );
$form->add_element( $checkbox );
}
The new API makes registering new field types very easy:
class My_Field_Type_Class extends EO_Booking_Form_Element{
...
}
add_action( 'init', 'my_register_custom_field_type' );
function my_register_custom_field_type(){
EO_Booking_Form_Element_Factory::register( 'my-field-type', 'My_Field_Type_Class' );
});
$my_field_instance = EO_Booking_Form_Element_Factory::create( array(
'type' => 'my-field-type',
'id' => 'my-unique-id',
'label' => 'My Field Type',
) );
You should make sure that any custom classes extend EO_Booking_Form_Element. This is currently not enforced, but maybe in the future, and in any case you’re likely to run into problems if you do not.
The above will not register your element with the form customiser. An API for this shall be provided in 1.11.0.
Bug fixes
Among the bug fixes included in the update are the following relating to the mark-up of the booking form:
- Fixed incorrect ID assigned to radio list fields
- Fixed checkbox classes not being applied
- Fixed terms & conditions classes not being applied
- Fixed class & ID of address components
- Removed
.eo-booking-purchase-rowfrom button